MVC Part Tutorial
This tutorial assumes you have added the Visual Studio item templates. How to do this is documented in Setting Up Your Environment.
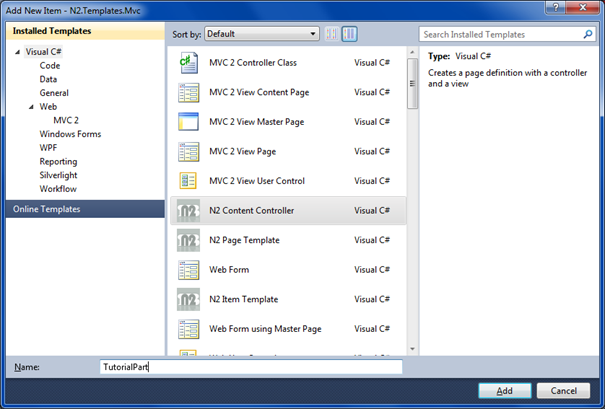
Right-click on the project, Add, New item… N2 Content Controller.
Change [PageDefinition] to [PartDefinition] and remove the attributes [WithEditableTitle] and [WithEditableName]on the TutorialPart class. Move it to the Models.Parts namespace:
namespace N2.Templates.Mvc.Models.Parts
{
[PartDefinition("TutorialPart")]
public class TutorialPart : ContentItem
{
[EditableFreeTextArea("Text", 100)]
public virtual string Text { get; set; }
}
}
Change TutorialpartController to use the correct namespace and make it return a PartialView:
[Controls(typeof(Models.Parts.TutorialPart))]
public class TutorialPartController: ContentController<Models.Parts.TutorialPart>
{
public override ActionResult Index()
{
// Right-click and Add View..
return PartialView(CurrentItem);
}
}
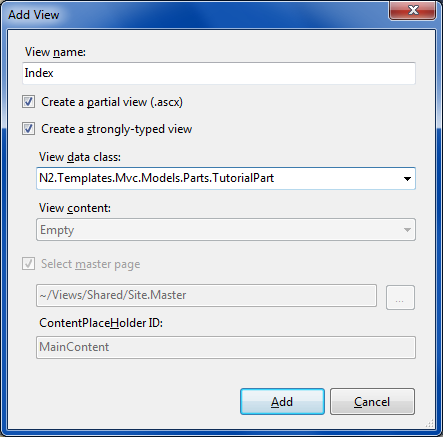
Right-click in the action, Add View…, check Create a partial view (.ascx), and Add
Add some markup:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<N2.Templates.Mvc.Models.Parts.TutorialPart>" %> <div style="border: solid 10px red"> <%= Model.Text %> </div>
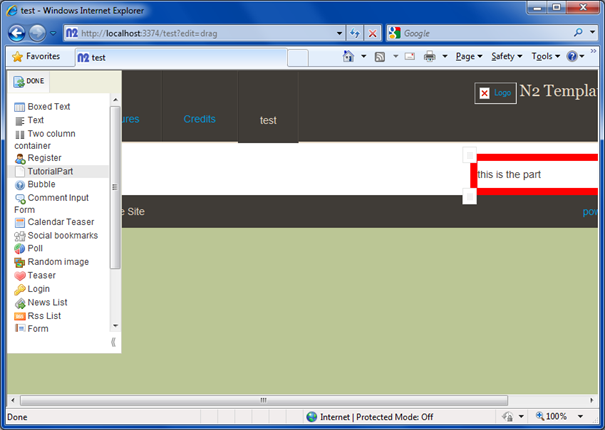
Compile and Voila! Choose “Organize parts” on a page and drag TutorialPart onto a zone.
, multiple selections available,
Add label